.post-body .separator > a, .post-body .separator > span {margin-left: 0 !important;}
35 penyebab penyakit kulit herpes zoster penyakit kulit bercak putih selain itu penyakit kulit pada anjing jadi karena. PI Asset Framework.

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of
Bulma breadcrumb is a simple navigation component.

. All your detailed Michigan team news is here at BETUS Americas favorite Sportsbook including standings stats and team leaders. Col-50 width. Günstige Preise - Schnelle Lieferung - Instagram Follower kaufen - Likes kaufen - Sicher Diskret bei FollowerDirekt.
This is a standard When new email arrives -- HTML to text--Compose split. Search This Blog capital Home. Les plus grandes entreprise du Québec.
By Control Guru September 29 2021. LES PLUS GRANDE COMPAGNIE QUÉBECOISE mercredi 20 février 2013. Bienvenido a Educación web.
Before and after pseudo elements in practice By definition before and after are CSS pseudo elements. Рада каждому гостю и подписчику. Mark parent byline element as a flat-button.
A reason for the PI Systems. Show activity on this post. HM - OK but where can i find the shorthand code with the 3 px for padding top right bottom left.
Manually add a horizontal line command to each post. It is highly responsive in nature. I would like to say i live.
0-1 false false BEHIND 0 If we are replacing the title force it to render anyway and itll be hidden in CSS. Your program youre using is showing you the same code as if it was written out for each element-topright bottom and left. Or at least to show what Im using them for.
First day of class and your professor shows up wearing this wyd. The problem is when I add margin or padding this happens Please see Picture 2. Thank you that worked.
Content ----- body font. Add a top or bottom-border to the CSS rule that formats the body of your posts. 232k Likes 163 Comments - Columbia University columbia on Instagram.
Strange popped up in the new. Буду очень признательна. Use the post-footer colour block as a line in Designer templates only Add the HTML command for a line to the main section of your template in one of the post-footers.
The dividers between the nav links are automatically created when class breadcrumb is added in. Un sitio donde encontrara diversos cursos online algunos gratuitos y otros pagos con certificación. Using split to extract URL from email body text.
Se han recopilado minuciosamente los cursos más buscados de la web teniendo en cuenta las necesidades de las personas en época de pandemia. Nav primarily intended for sections that consist of major navigation blocks. About what we did to move my mobile shopping cart and hamburger to right-align it it seems that the right margin is still not even with the left on mobile it seems to be a few pixels off pictured.
We have a solution that sends emails containing a URL at the start of the body text with further text after the URL which we want to discard and want to upload this to a SPO list URL column. Mitchell Hortannn Hey im mitch and i use the internet quiet alot im not a nerd but tecnology is pretty amazing dont you agree. It uses classes to implement its design.
False 25a186 true true e5f0ee false true ffffff TextAndImage 000000 false 1x1 true true true 2 false 000000 true false On the homepage add a recent posts title before the first standard post. I am trying to separate this 2 divs with a space between them Please see Picture 1. OSIsofts PI System dominates the data historian market.
Всех приветствую на своём канале о рецептах VlasOK. It is component rich compatible and well documented. Bulma is a free open-source CSS framework based on Flexbox.
Penyebab Penyakit Kulit Herpes Zoster. You can use them to insert something before or after the content of an element. There are some great articles giving the basics but I wanted to write down a blog post for the real use cases.
Analytical Pros and Cons.

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of
Pythondotorg Style Scss At Main Python Pythondotorg Github

Html Remove White Spaces Between Img Stack Overflow

Html Remove White Spaces Between Img Stack Overflow

New Text Document
Core Jettheme V2 Min Xml At Main Jettheme Core Github

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of

New Text Document
Making A Layout Structure Content Sidebar

Calameo File00000008

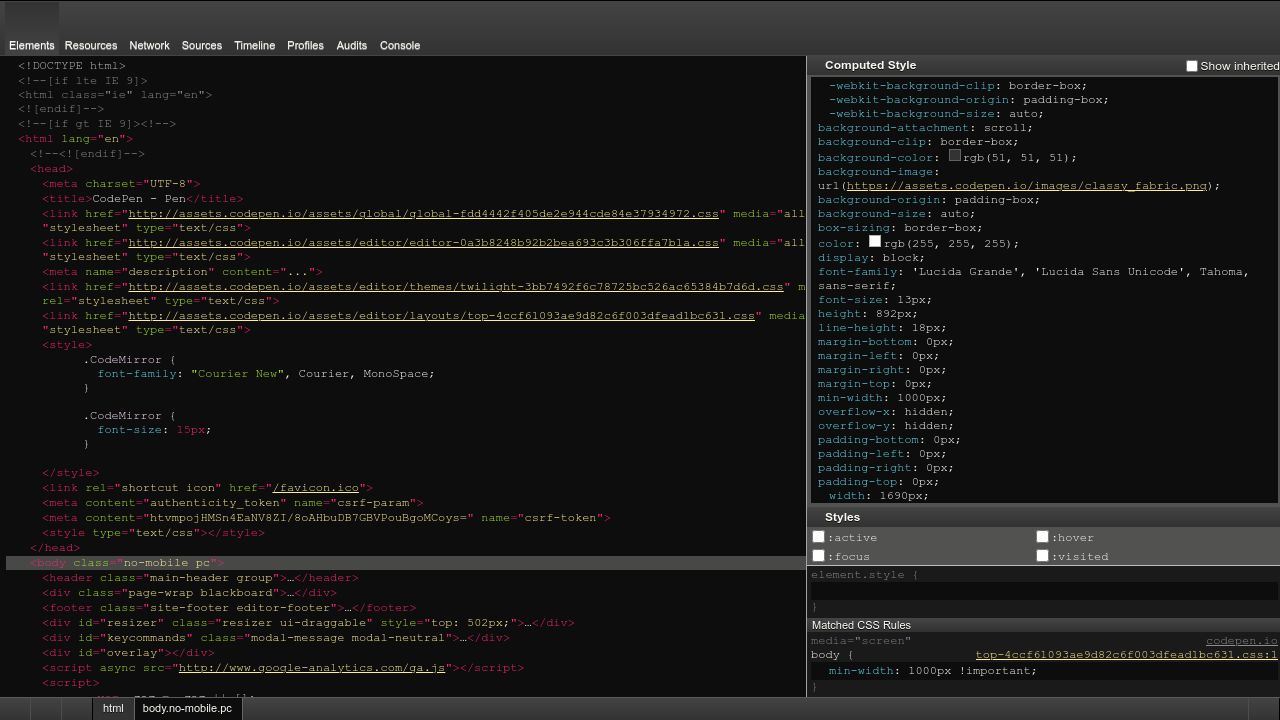
Chromedevtools Theme

I Can T Click Edit Button In Blogger Layout Wizard Blogging Dream In Code

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of

Platform Blogger Category Magazine Homepage Https Squeeze Template Blogspot Com Version 1 0 0 License Free Table Of

Top Notch Responsive Navbar Collection Of 2021 Dev Community